UI/UX Designs of Exergaming Application
Below is a few UI wireframe designs drawn by hand first and then digitized secondly.
This is done in order to give readers of my thesis, and other works, an understanding of the composition of an Exergame.
It is also done in order to give an insight into how the gamification of exercise can be used effectively to motivate individuals while also maintaining elements such as social connectivity, goal-setting and accessibility.
This was originally to be part of a larger digital artefact but was later scaled down.
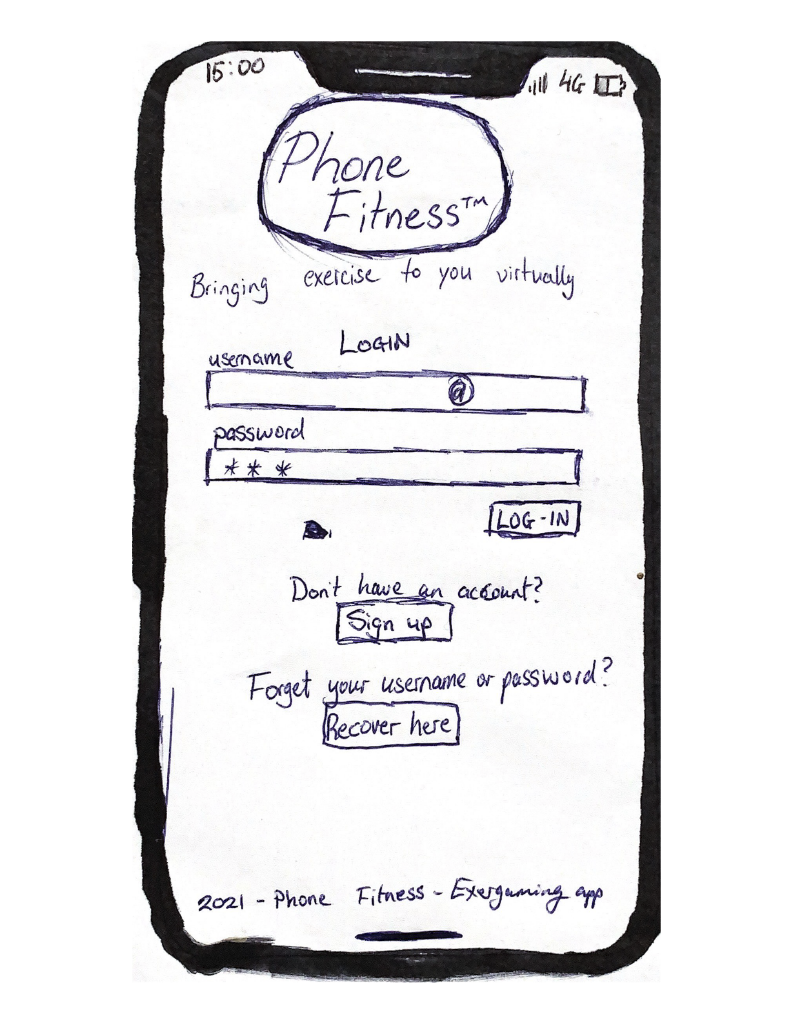
Rough Sketch #1 – Login

This first sketch was done by hand and features a Login screen that one would normally be taken to within an Exergaming or Fitness app.
This applies to most apps nowadays and you will be prompted to enter your username and password or create an account.
Digitized Wireframe #1 – Login

This is the Digitzed Wireframed version of the first rough sketch. It is a more evolved version, but still kept rather simple.
The grey rectangle for the “Login” represents a button that can be clicked on.
The underlined “forgot my password” represents a hyperlinked piece of text that will take the user to another page.
Rough Sketch #2 – Exercise Routines

This is a slightly more evolved sketch from the first which features a menu that can be navigated. This menu features multiple workout options for the user and shows their exercise routines.
A lot of exergaming applications will have a menu such as this where one can attend classes and check their schedules via the app.
Digitized Wireframe #2 – Exercise Routines

The digitized version of this sketch looks like this. The grey circles represent interactive buttons, as well as the grey rectangles.
Rough Sketch #3 – Your Profile

This rough sketch features the profile section of the mock exergaming app. A profile in an exergaming application typically displays achievements, a timeline and other social elements whereby you can connect with friends.
A major concern from my survey was the lack of social interaction within exergaming. This sketch aims to demonstrate that there is elements of social interaction present within exergaming.
Digitized Wireframe #3 – Your Profile

This digitized wireframe of the mock design shows all the interactive buttons in light grey.
Rough Sketch #4 – Create and Upload Exercises

This sketch in the exergaming app was originally part of a larger concept whereby users could upload their own exergames and custom exercises.
There are apps that allow users to create custom classes already such as the Tonal Digital Weightlifter which allows you to create your own custom workouts and exercises.
Digitized Wireframe #4 – Create and Upload Exercises

This is the Wireframe, digitized version of this sketch.
Rough Sketch #5 – Activity

Finally, this sketch features a rundown of what the user has done in a day. The top features things such as BPM, Steps, Calories and Distance. All of which can be tracked via most smartphones and smartwatches nowadays.
Below that then is a bar chart of the weekly activity performed by the user. Data visualization is a huge part of exercise applications such as this mock one as effective data visualization can incentivize and motivate a user to workout.
Digitized Wireframe #5 – Activity

This is the Wireframed and Digitized version of the Activity section of this app.
Rough Sketches and Digitized Wireframes
Side-by-side comparisons
Login Screen


Exercise Routines


Your Profile


Create an Exercise


Activity

